Activity
In the previous lesson, Arun and Raj discussed Motion blocks. Now they will explore Looks blocks by using those blocks in their project.

Arun- Hello Raj! I hope you remember what we discussed about Motion blocks.
Raj- Yes Arun! Now on what topic we are having the discussion?
Arun- Today I will tell you about Looks blocks.
Let’s start with ![]() and
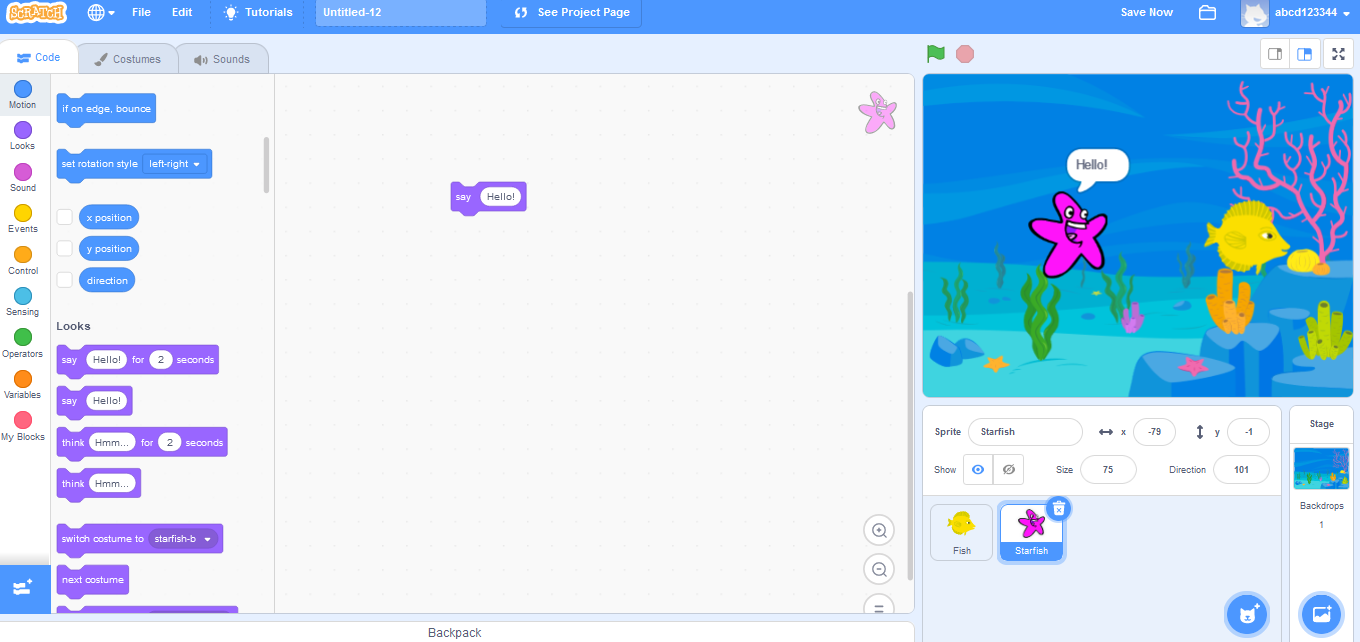
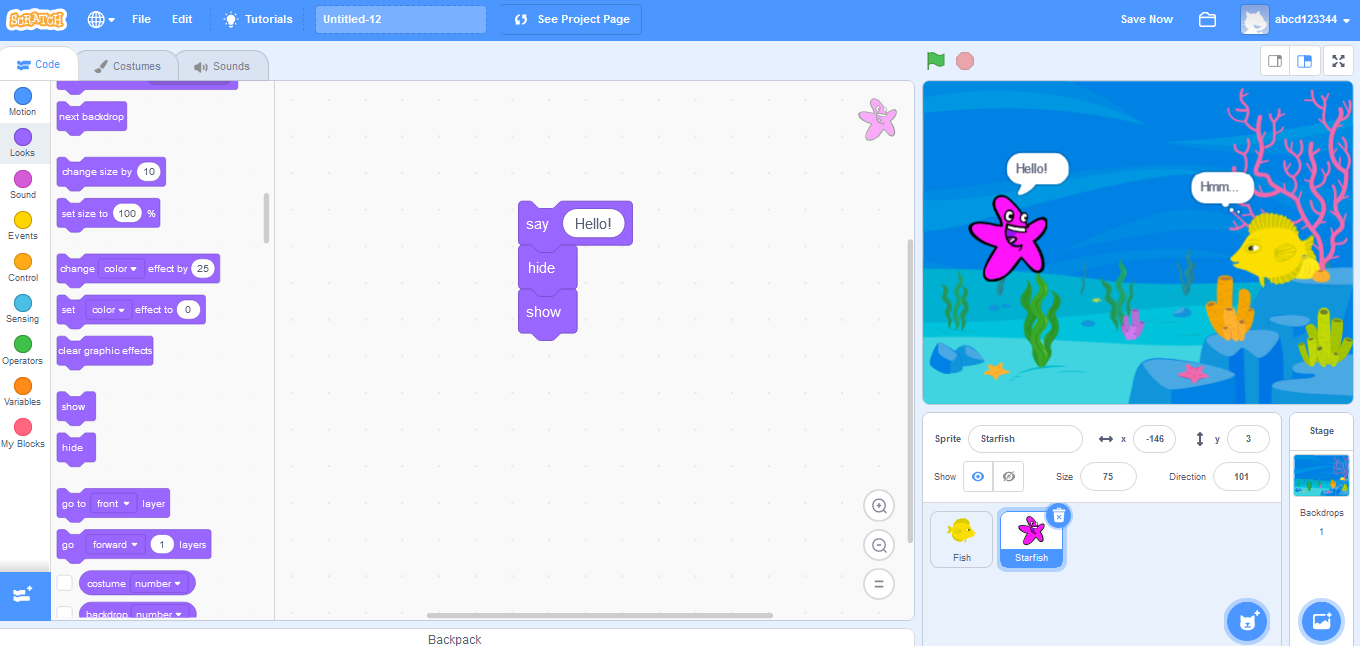
and![]() blocks. Now open the starfish sprite and drag this block and click on it.
blocks. Now open the starfish sprite and drag this block and click on it.
Raj- Starfish saying Hello! That means we can make them talk to each other.
Arun- Correct Raj! You can also use another block which will say Hello! for the given time and then disappears.
Raj- Okay!

Arun- Now make our fish to reply by using![]() and
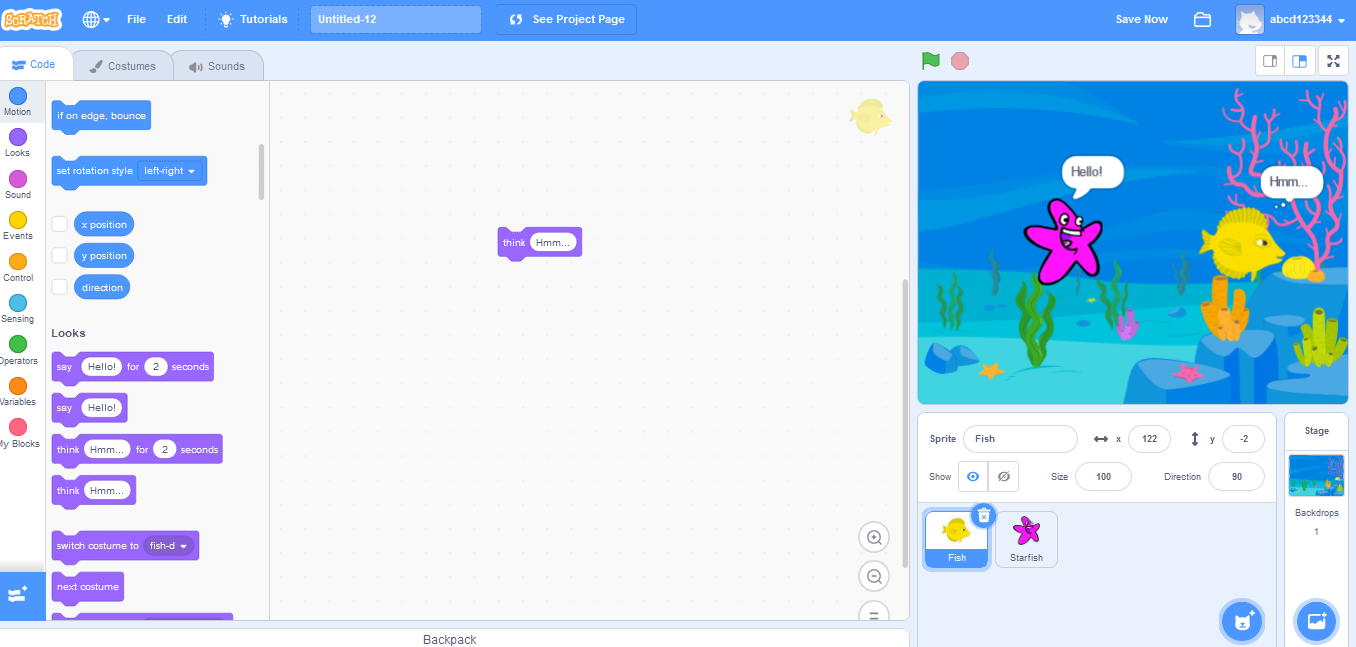
and![]() blocks. Go to Fish sprite and drag the blocks over their and click on it.
blocks. Go to Fish sprite and drag the blocks over their and click on it.
Raj- Fish is replying back to the starfish. But I want that fish to turn to starfish after replying. What can I do to make that happen?

Arun- Remember previous lesson, with the help motion blocks you can do that.
Raj-How?
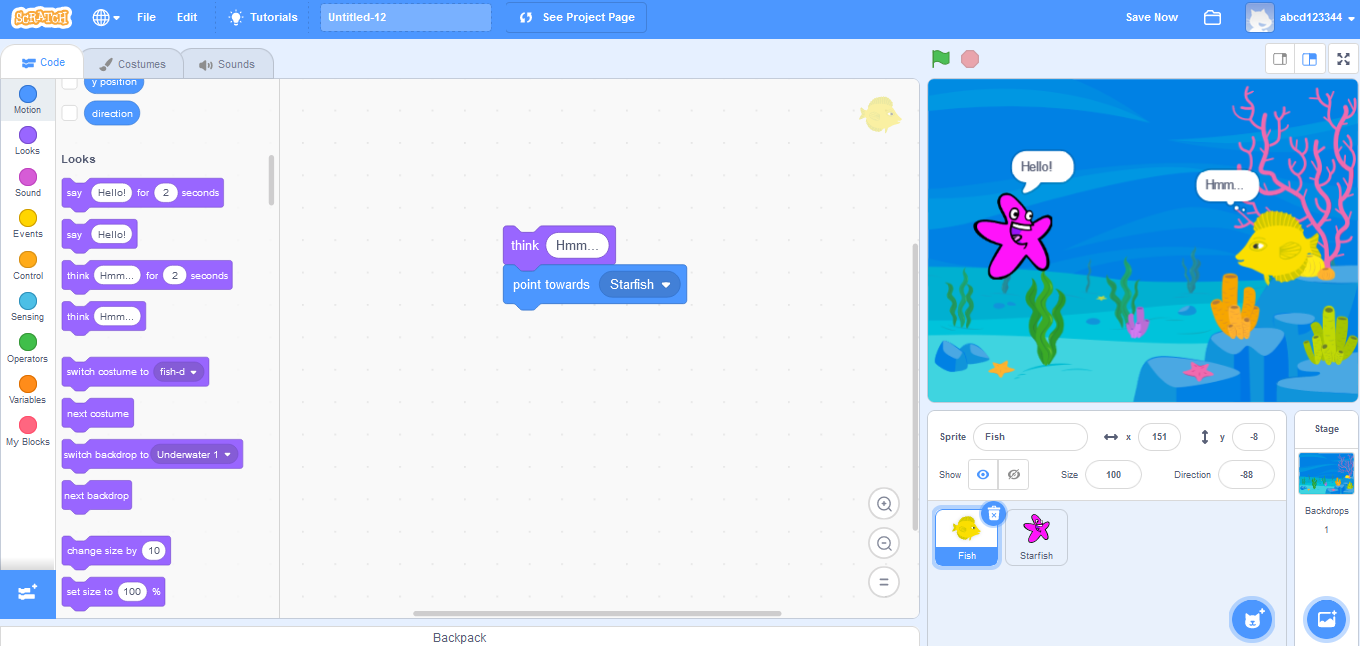
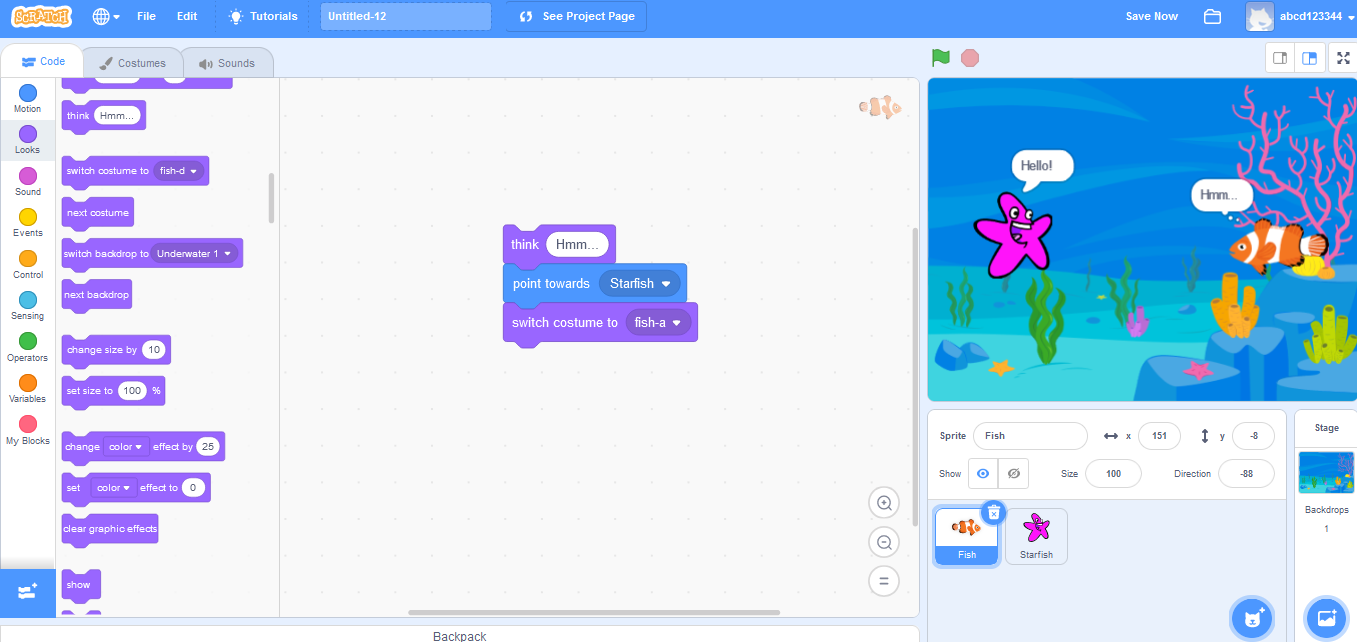
Arun- Let me show you! Go to Motion menu and drag out![]() and select starfish from drop down list. Also place it under the
and select starfish from drop down list. Also place it under the![]() block. Click on the script.
block. Click on the script.
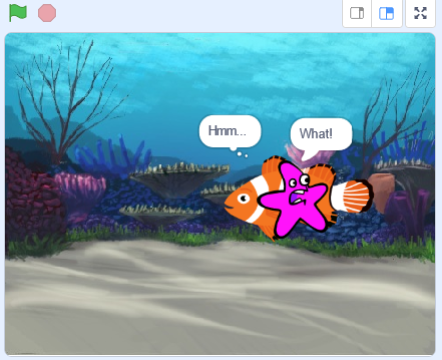
Raj- Wow! Fish turns towards the Starfish after replying. It seems like they both are talking to each other.

Arun- We can add so many effects to our project also with learning basic coding. Scratch is made for such things to be learned by us in fun way.
Raj- Let’s move to next block.
Arun- Why not! Next blocks are ![]() and
and![]() blocks. Go to starfish sprite and drag out
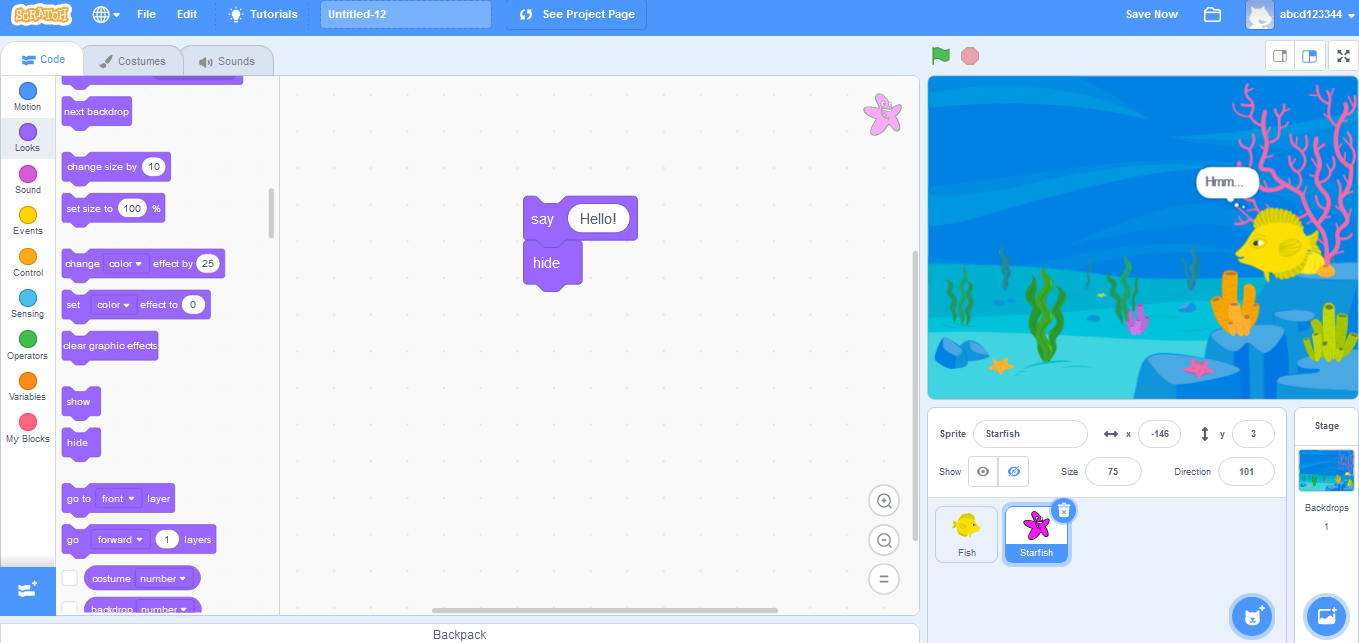
blocks. Go to starfish sprite and drag out![]() block and place it under the
block and place it under the![]() block. Click on it.
block. Click on it.

Raj- Starfish is gone. I want it back, for that I have to use ![]() block?
block?
Arun- Yes! Just place it under your script.
Raj- Yeah! It is back.

Raj- This is very interesting Arun.
Arun- yes! You know what, you can also change the expressions of the sprites.
Raj- How?
Arun- With the help of ![]() and
and![]() blocks.
blocks.
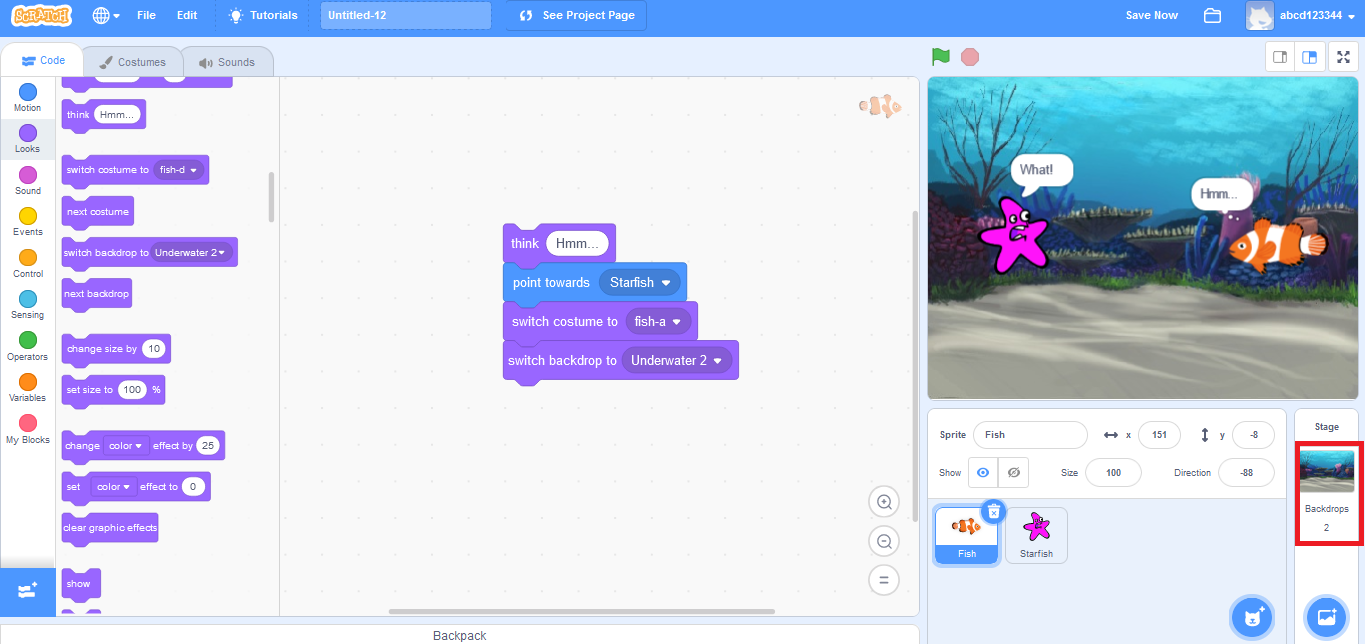
Raj- I want that in our story when Fish turn towards starfish, the appearance of the fish changes to some another fish. Is that possible?
Arun- Yes, it is possible! Go to the fish sprite and drag the![]() block, select any costume from the drop-down list and place it under the previous code. Click on the script.
block, select any costume from the drop-down list and place it under the previous code. Click on the script.

Raj- Amazing! I also want to change the expression of starfish.
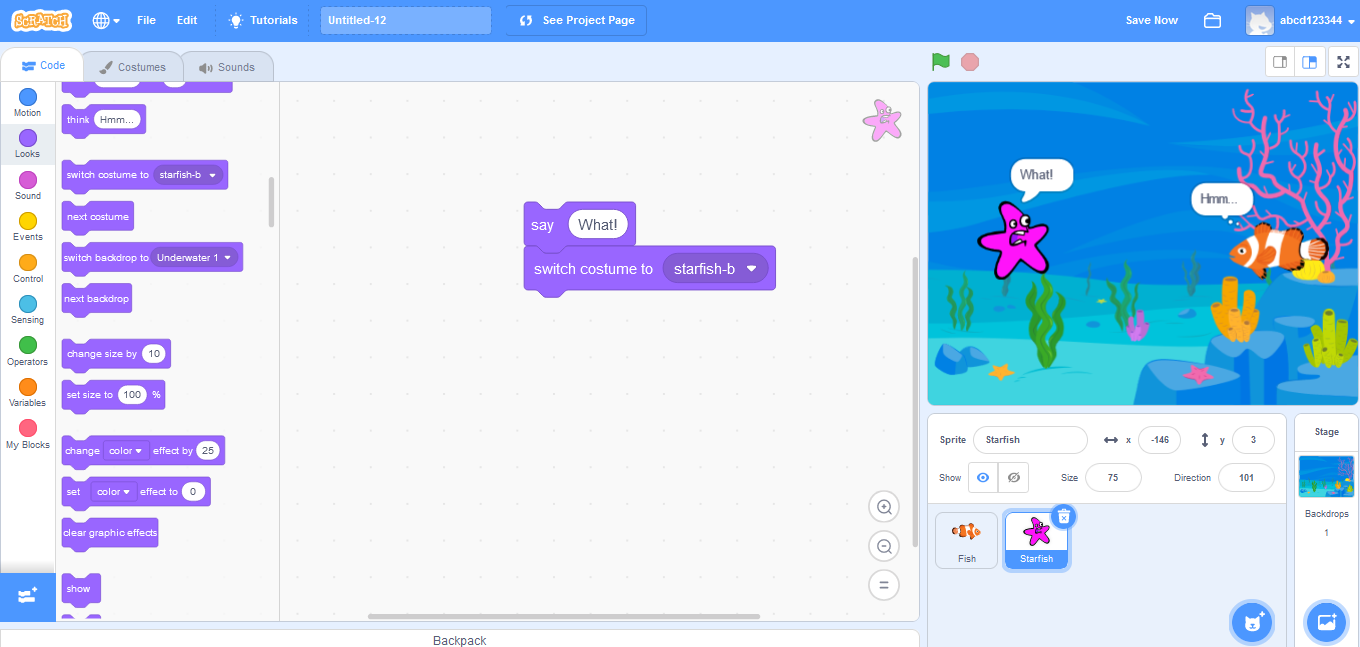
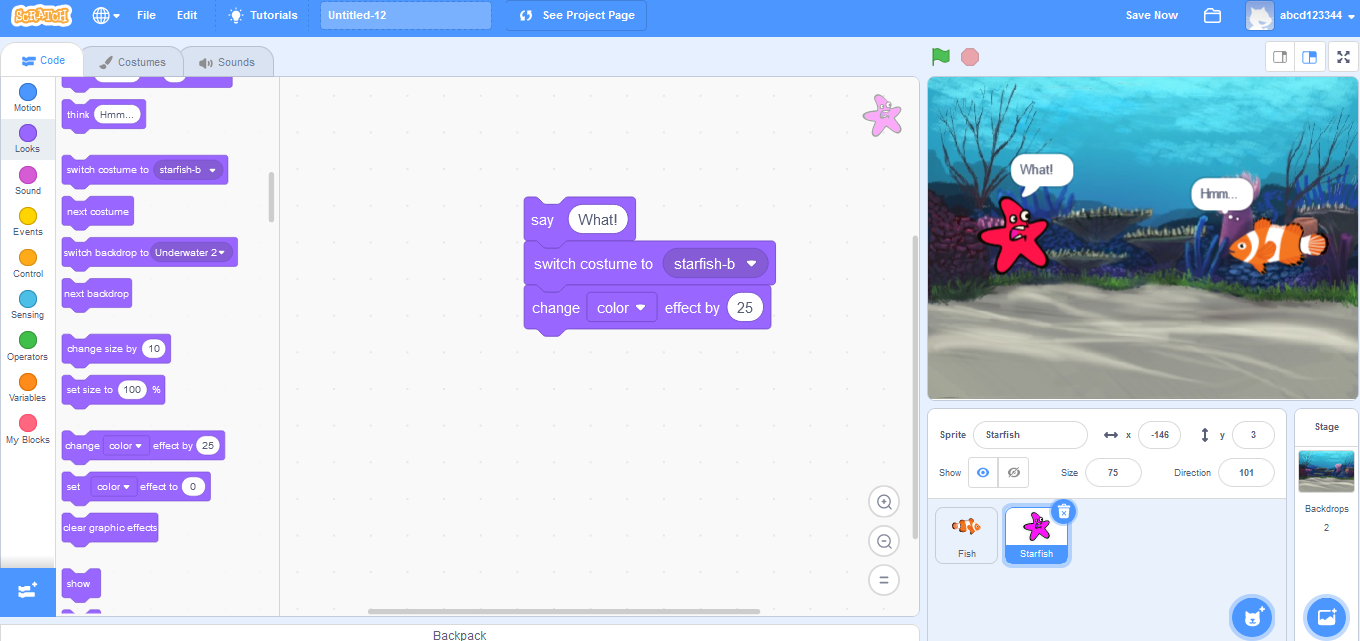
Arun- Okay! Go to the Starfish sprite and drag the![]() block, select any costume from drop-down list and place it under the code.
block, select any costume from drop-down list and place it under the code.

Raj- Very fascinating Arun!
Arun- You can also add  block instead of previous one. The only difference is that in this you will not able to choose between the given choices of costumes.
block instead of previous one. The only difference is that in this you will not able to choose between the given choices of costumes.
Raj- Okay! What if I want to change the background of story?
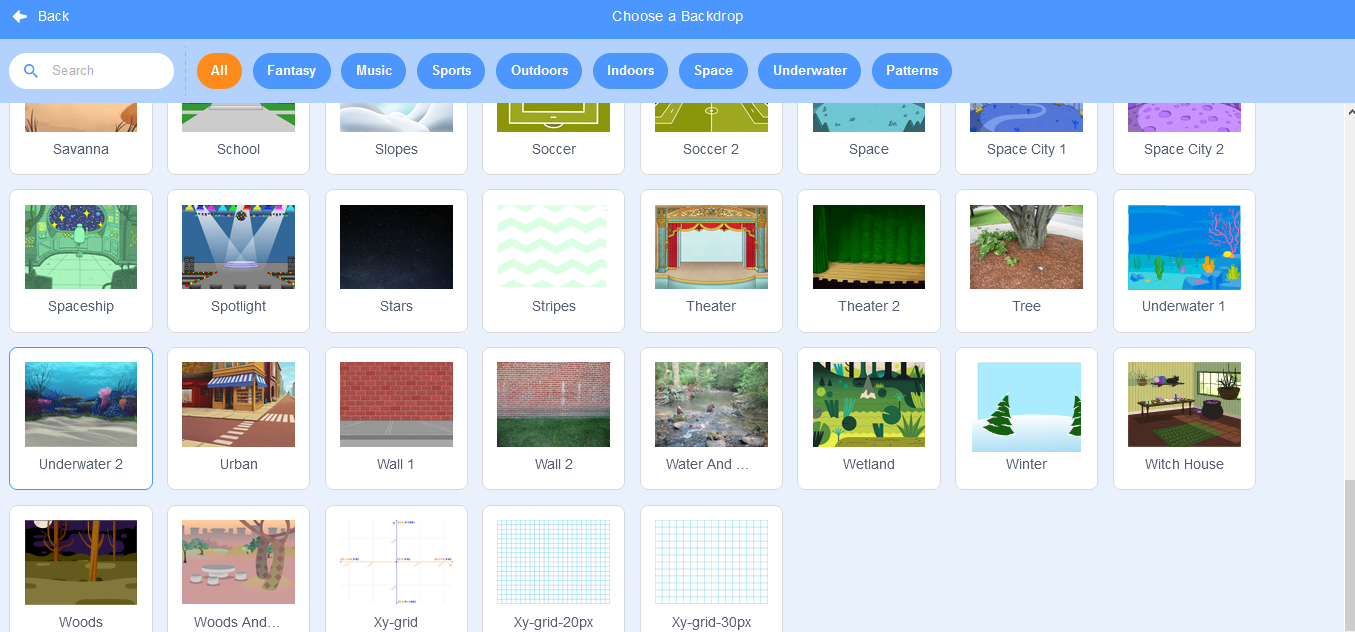
Arun- Firstly you have to add another background to your project. Go to the backdrop library and select backdrop of your choice, in our case we can add another underwater backdrop.


Arun- To change the background we will be using![]() and
and ![]() blocks. Drag out
blocks. Drag out ![]() block, select your backdrop from the drop-down list and place it under the code. Click on it.
block, select your backdrop from the drop-down list and place it under the code. Click on it.

Raj – Yes it changes our background. I think ![]() will also do the same.
will also do the same.
Arun- Right, this block switch automatically to the next backdrop of your project.
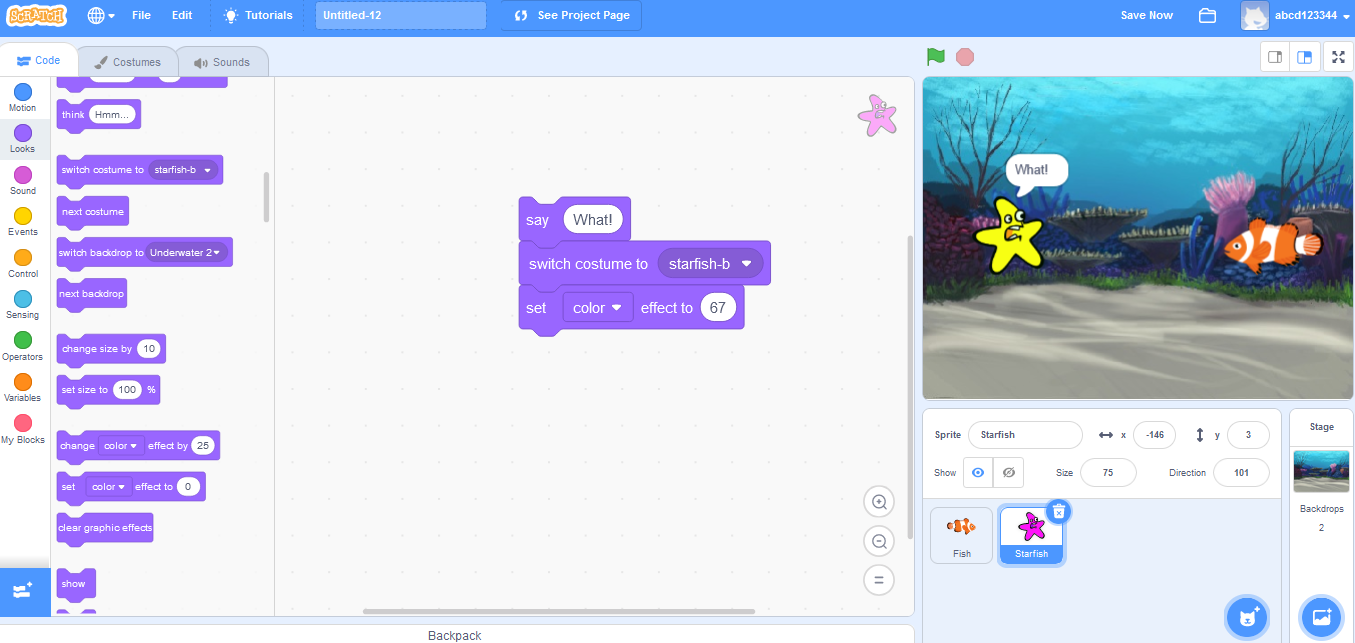
Arun- As of your story, you can change colour of starfish when it gets scared seeing another fish.
Raj- How?
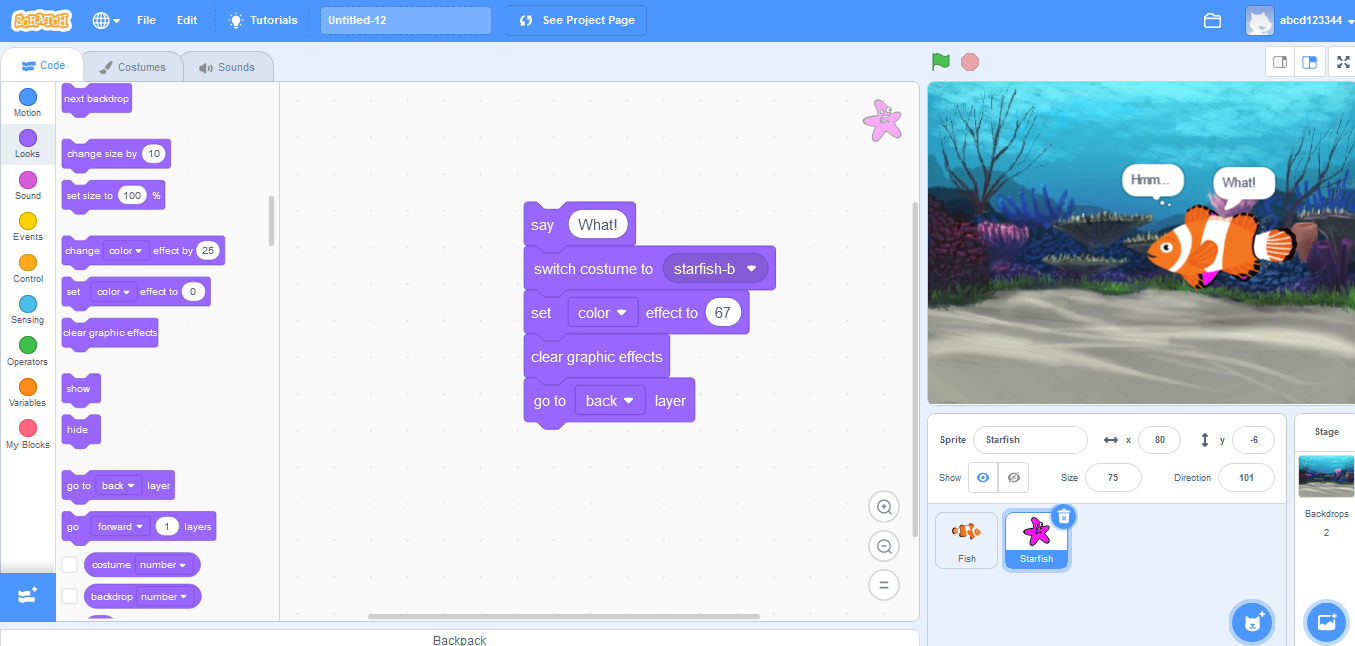
Arun- Go to starfish sprite and drag the![]() block and place it under the code. Click on it.
block and place it under the code. Click on it.

Raj- The colour gets changed. But it is changing every time I clicked the script. Why?
Arun- This is because this block changes the value according to the value you given and every time when you click on the code the value gets increased and colour also changes.
Raj- What if want a fixed colour for my sprite.
Arun- Instead of using ![]() block use
block use ![]() block and it will change the according to the given value.
block and it will change the according to the given value.
Raj- yes! It does the same.

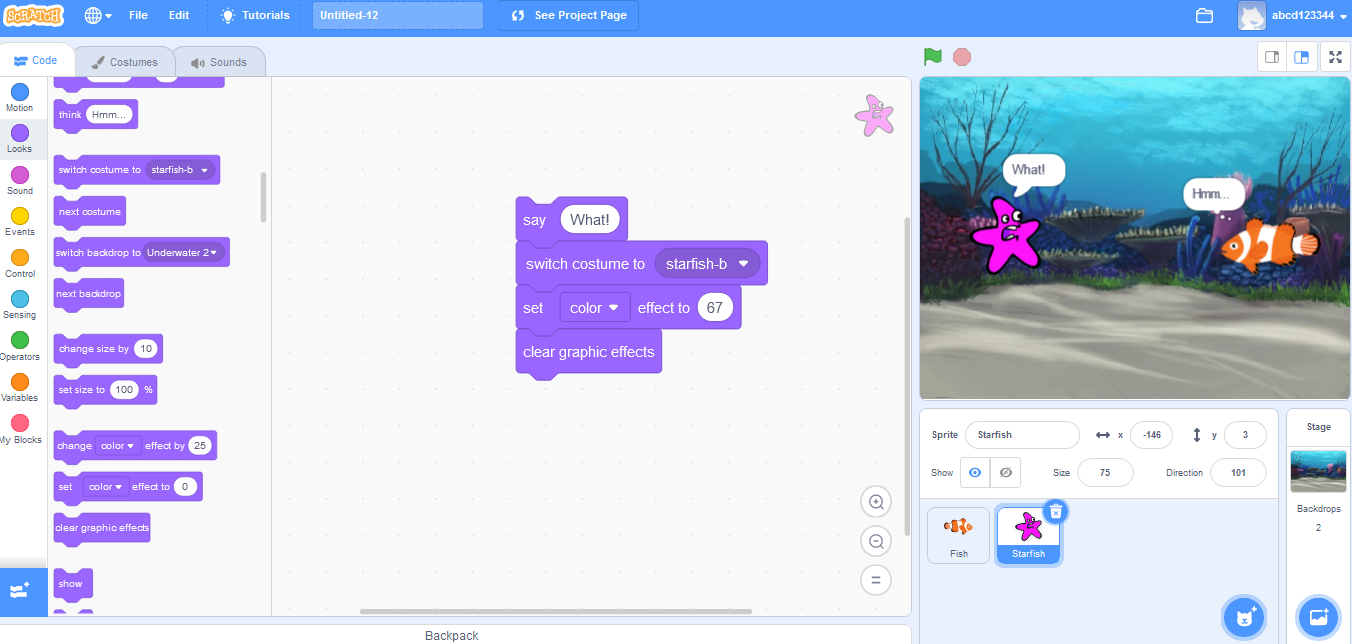
Arun- if you want to clear all effects for that use![]() block and place it under the code in the starfish sprite
block and place it under the code in the starfish sprite

Raj- The colour changing effect is cleared.
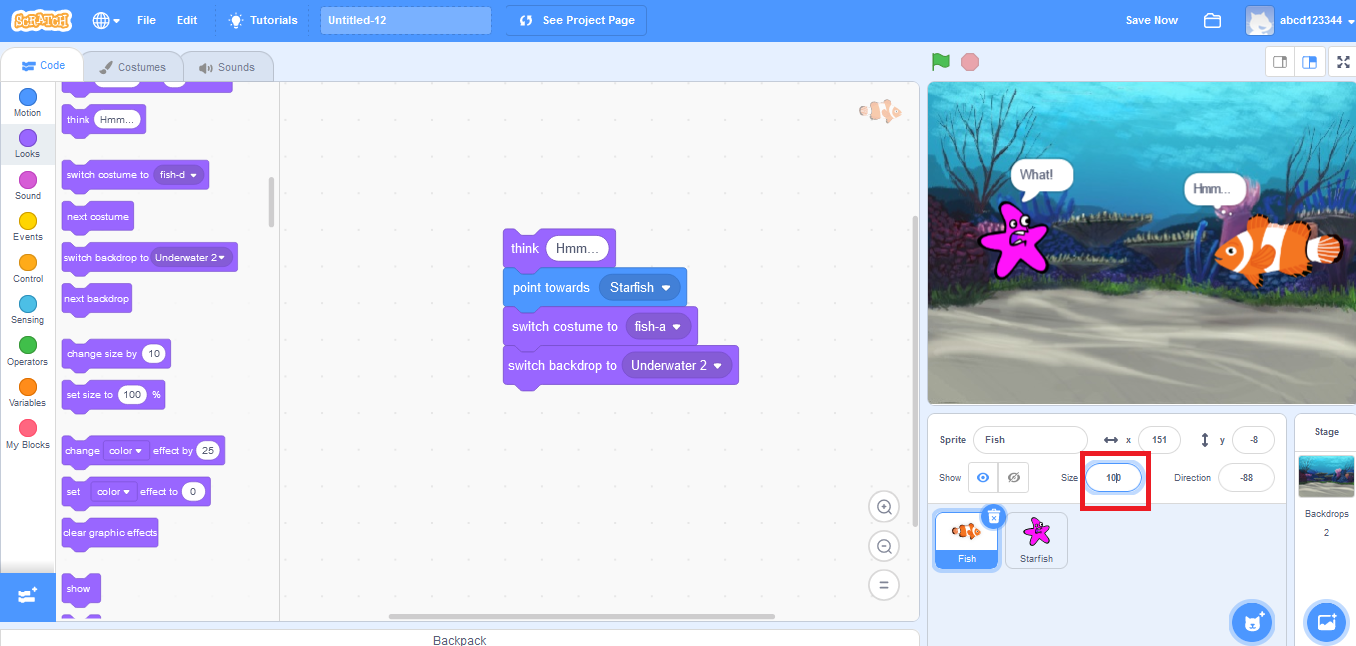
Arun- yes! To make your story more effective you can also change the size of your sprite.
Raj- How?
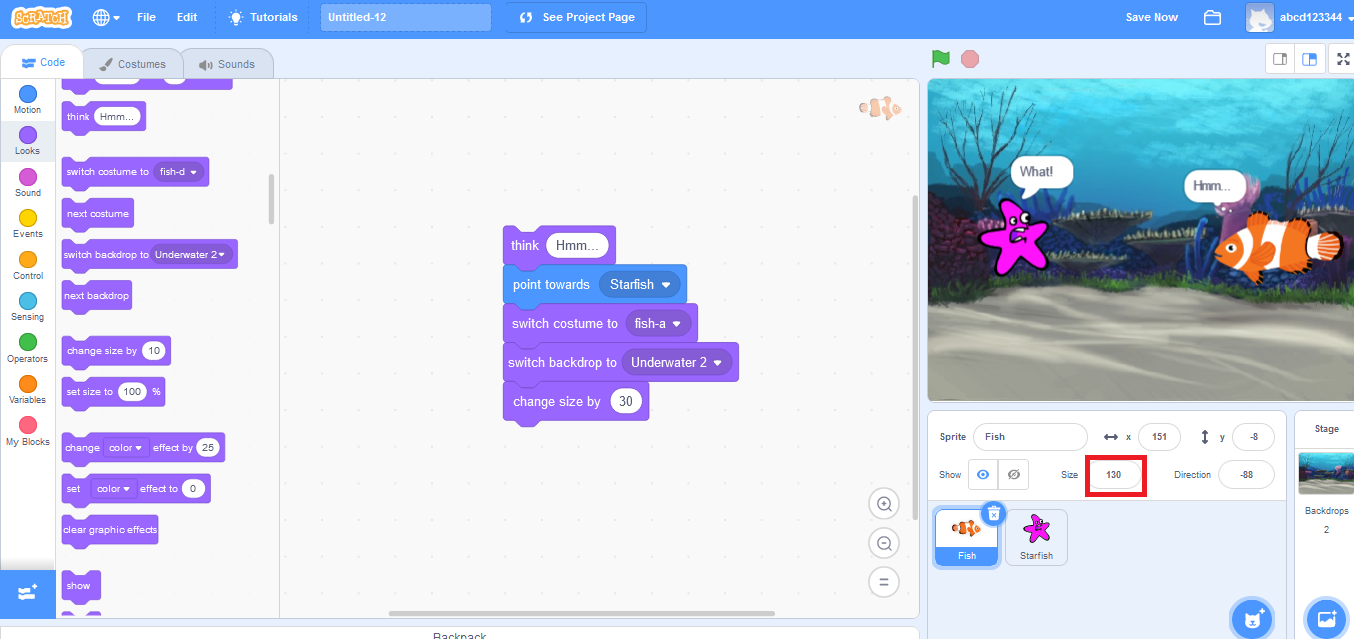
Arun- Go to your fish sprite and see the size is 100 % .

Raj- Yes!
Arun- Now drag the  block and place it under your script. Click on it.
block and place it under your script. Click on it.

Raj- But this is increasing the size continuously whenever I click on the script.
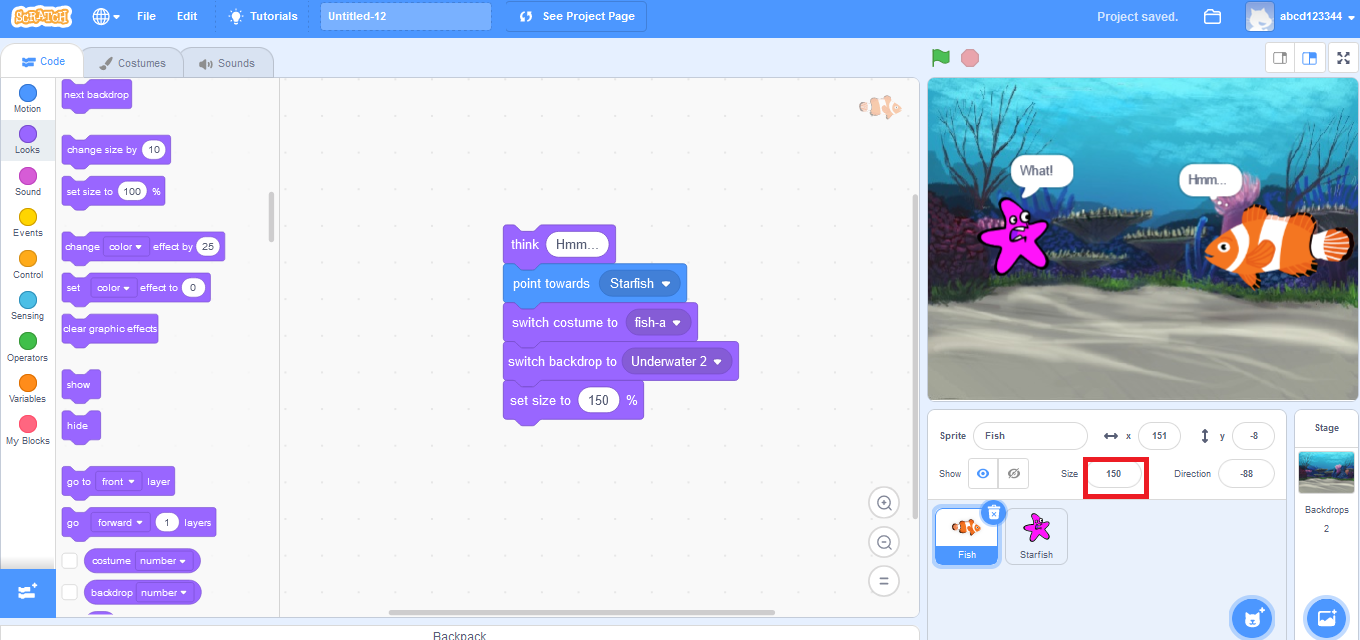
Arun- Right! To fix the size use block.
block.

Raj- You are right. I changed the value to 150% and every time I click on the code, the size increased to that value only.
Arun- Good! There are some other blocks left like![]() and
and ![]() blocks.
blocks.
Raj- What they do?
Arun- To understand that, just imagine that two sprites are one over the other and you want the second sprite to be above the first.

Raj- Okay.
Arun- Now use  block and place it in the starfish sprite script
block and place it in the starfish sprite script
And select “back” from the drop-down list. Click on it.
Raj- The starfish moved back to the fish.
Arun- Yes! If there are so many sprites available and to perform same functions you can use ![]() block, select number of layers according to your need.
block, select number of layers according to your need.

Raj- I got it.
Arun- Now move to these![]() ,
,![]() and
and ![]() block.
block.
Raj- How to use these blocks?
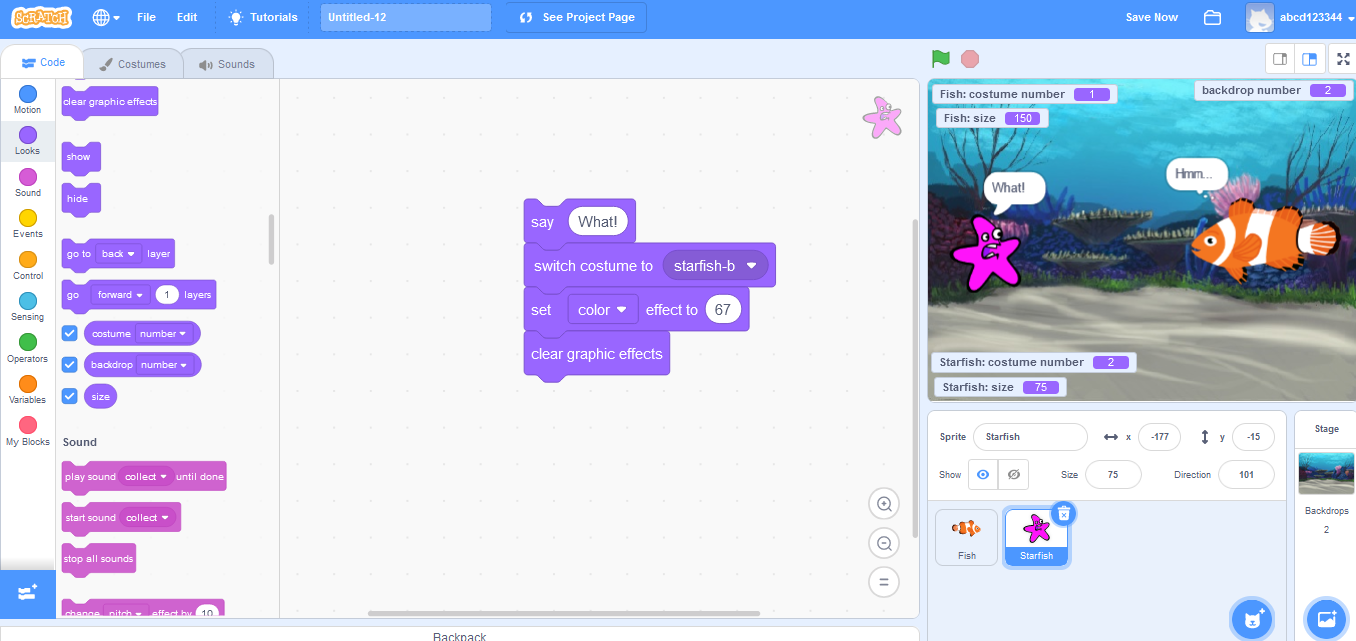
Arun- In the Looks menu, you will find out these blocks have check box in front of them. Tick those check boxes in both the sprites.


Raj- These blocks showing the details of each sprite in the stage area.
Arun- Now with this, we have discussed every block of the Looks menu.
Raj- This was very interesting and I also created my own story.
Arun- Good work Raj! You can add different sounds to your story which we will learn next time.
