Activity- Create a Variable
In this lesson, Arun and Raj will be discussing how to create your own variable and control it.

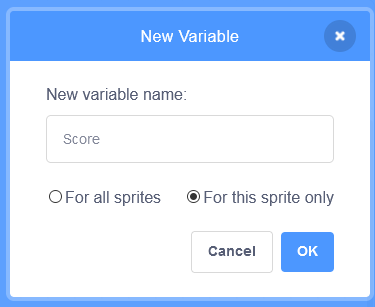
Arun- Let’s start. To create a new variable, click on the make a variable tab in the variable menu.
Raj- A make a variable dialogue box appears.
Arun- Write the name of your variable.
Raj- I will write as score.

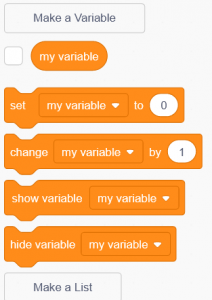
Arun- Click on OK. You will see your variable appears at the variable menu.

Raj- What these blocks do?
Arun- To show your variable on the screen, tick the check box in front of ![]() block. Or you can use another block to show your score.
block. Or you can use another block to show your score.
Raj- Which block?
Arun- ![]() block, this will show the score without ticking the check-box.
block, this will show the score without ticking the check-box.
Raj- How?
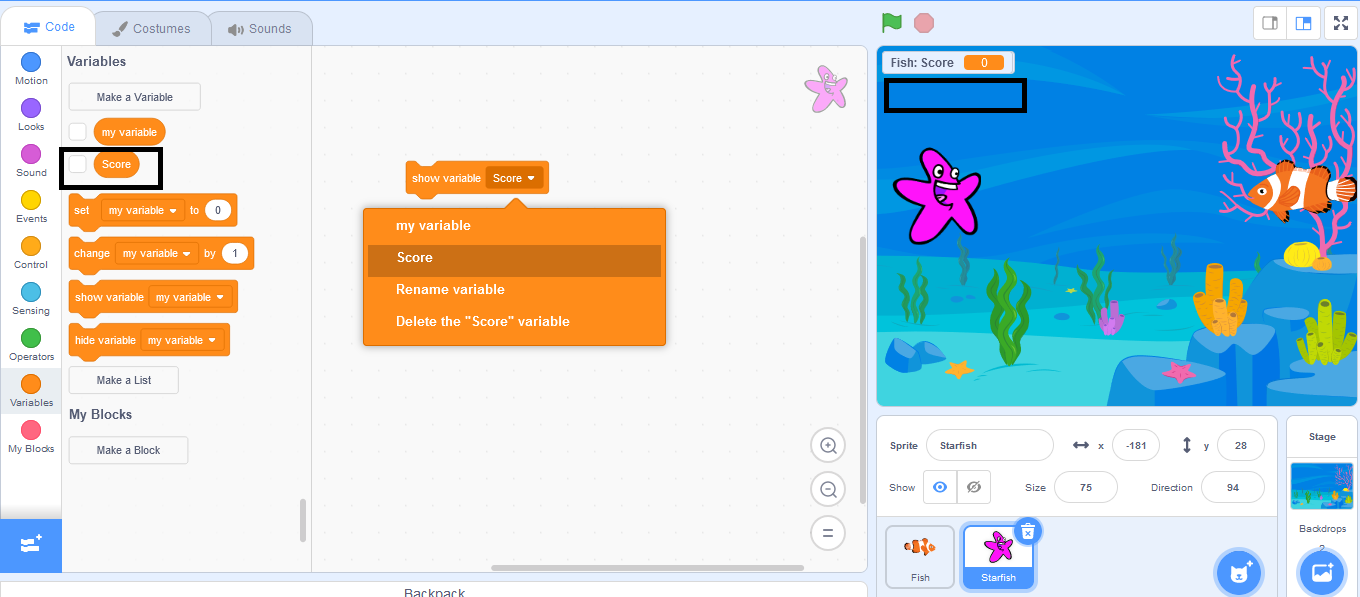
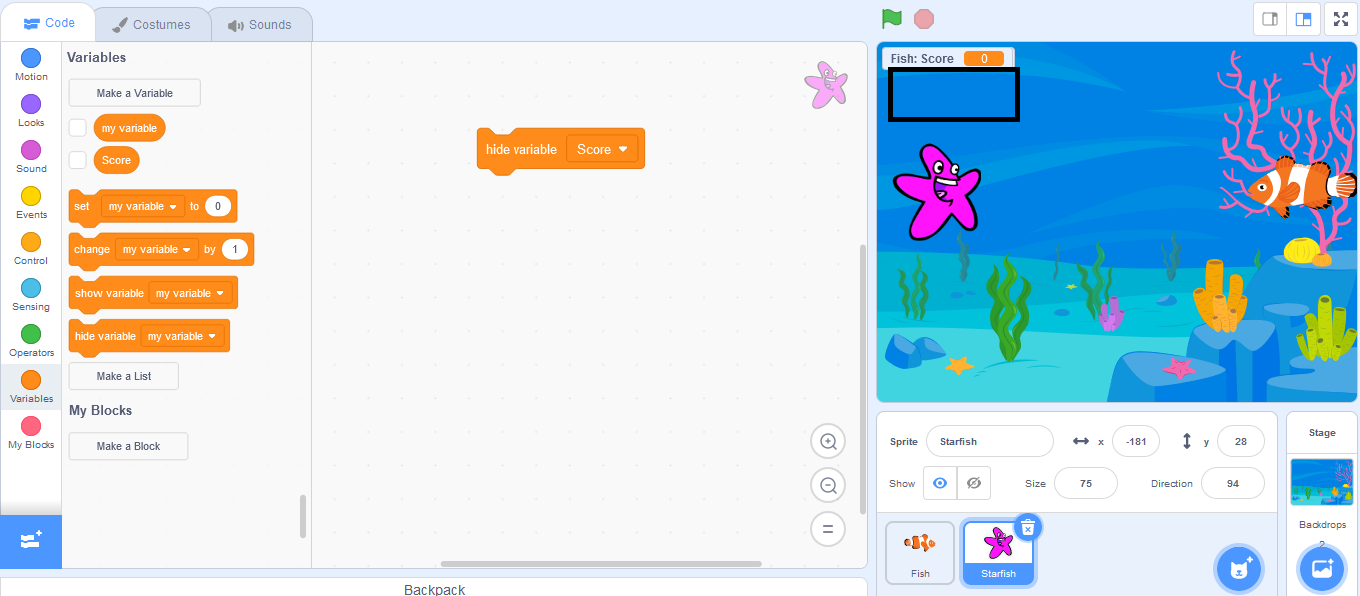
Arun- Drag out this block in the starfish scripting area, select your variable![]() from the drop-down list.
from the drop-down list.

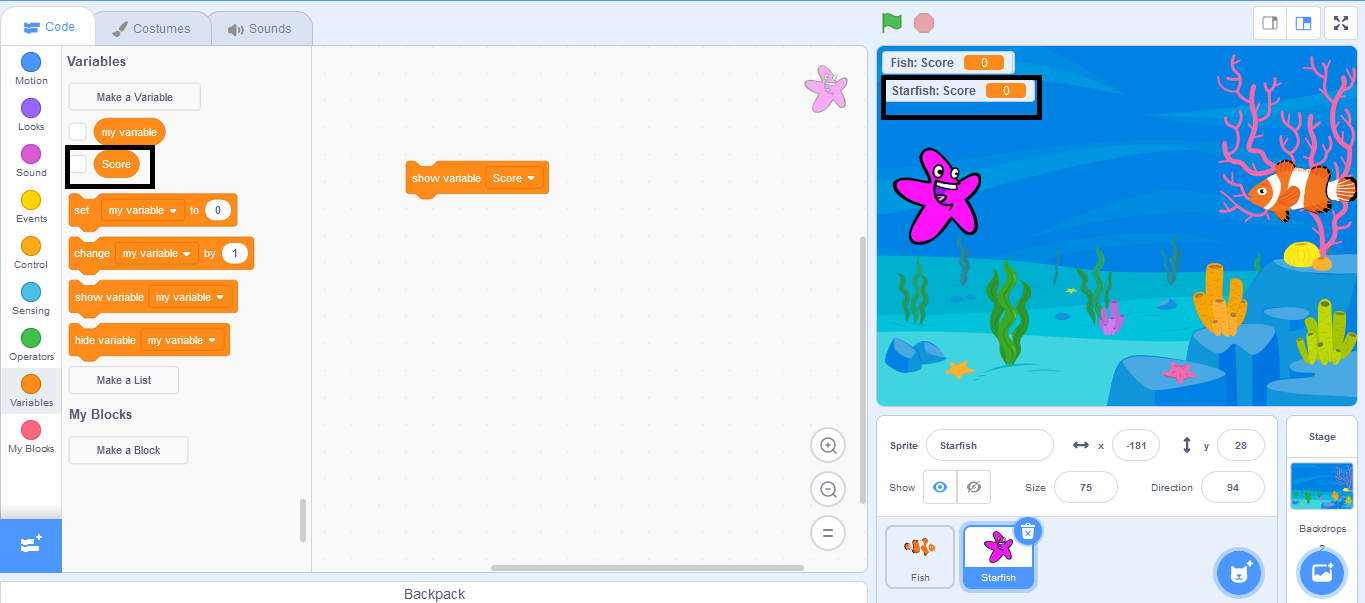
Raj- On clicking, the starfish’s score appears in the screen.

Arun- Similarly again to hide this use  block, select your variable
block, select your variable![]() from drop-down list. Click on it.
from drop-down list. Click on it.

Raj- Starfish’s score removed again.
Arun- Correct! Now move further to ![]() block.
block.
Raj- What is the use of this block?
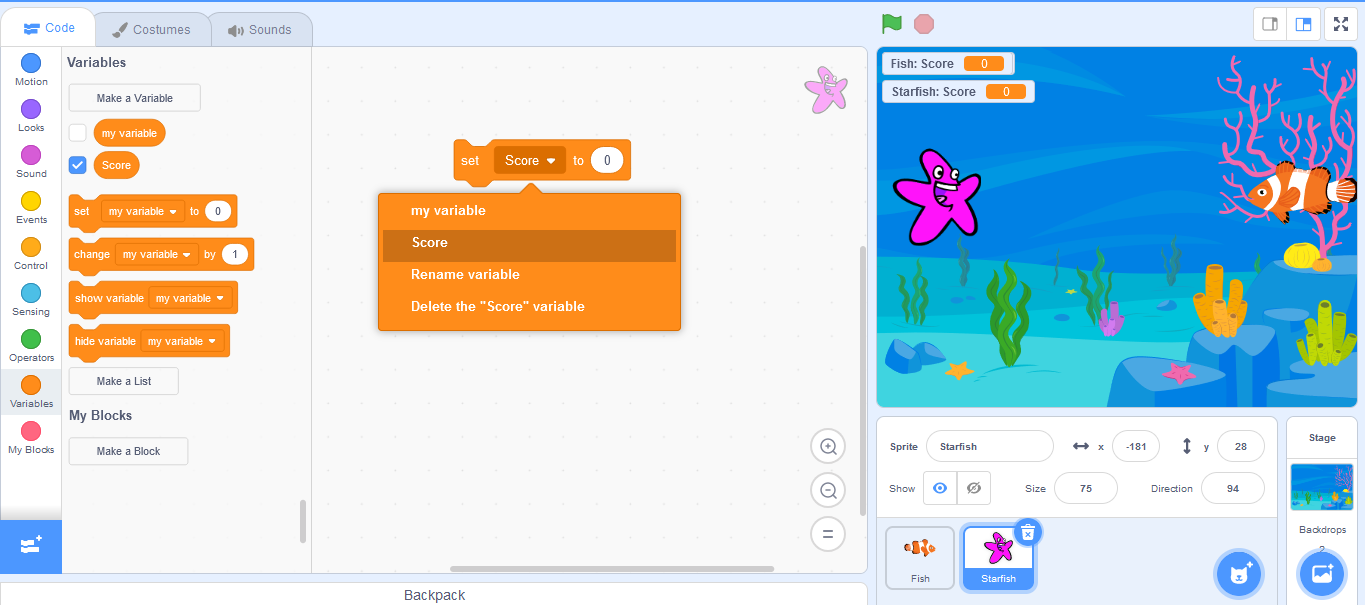
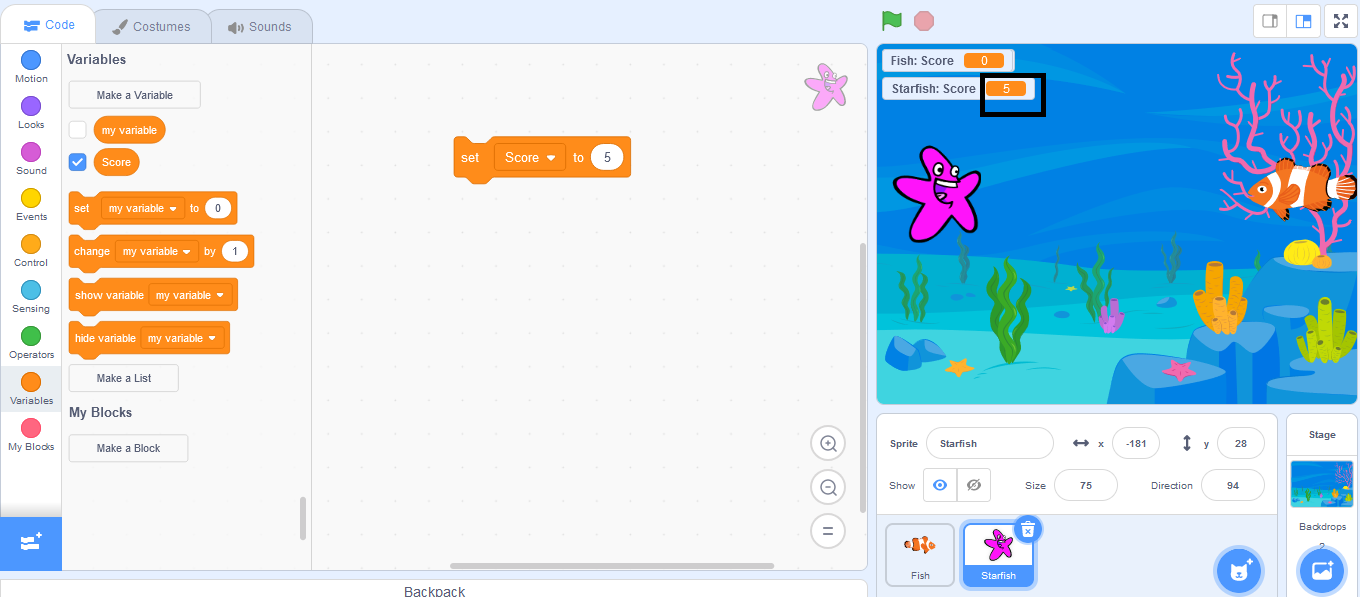
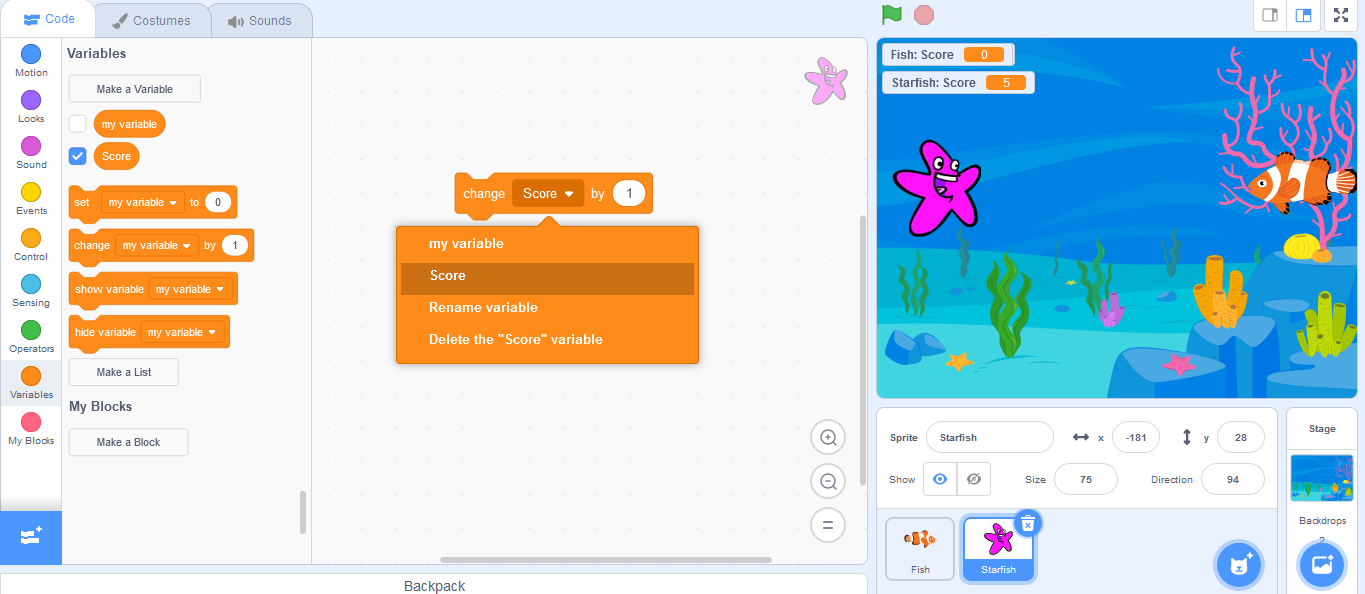
Arun- let’s see by dragging out this block in scripting area of starfish, select your variable![]() from drop-down list. Click on it.
from drop-down list. Click on it.


Raj- The value is set to the particular value given.
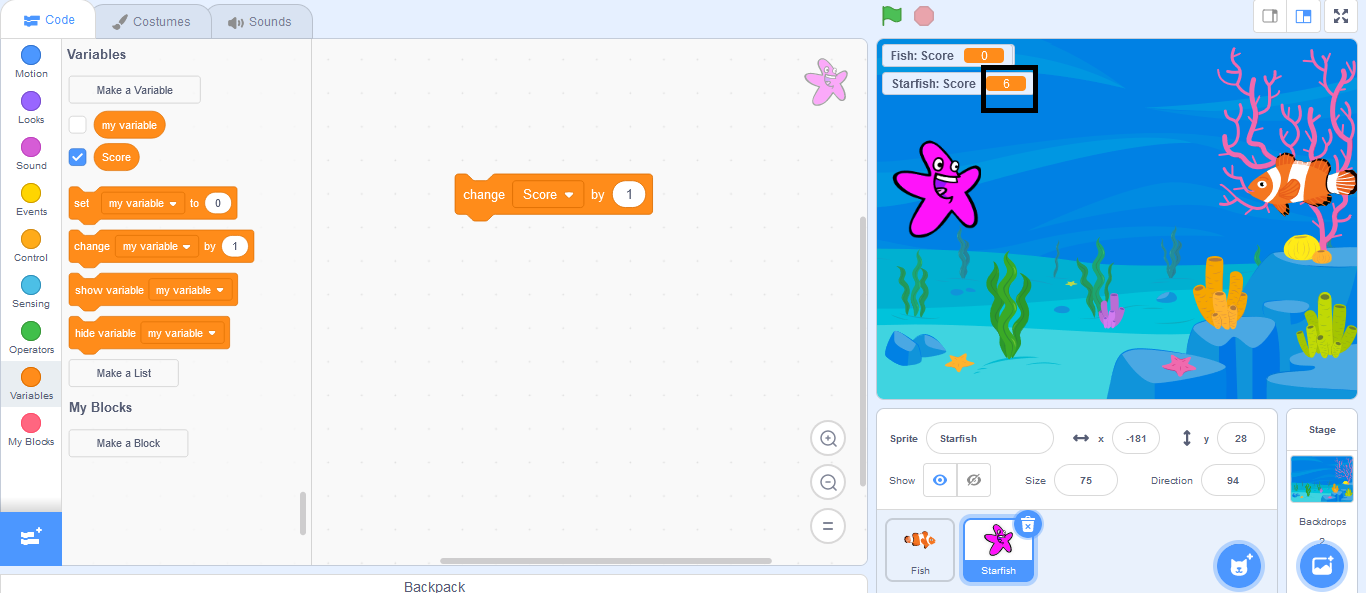
Arun- To gradually increase the score use ![]() block, select your variable
block, select your variable ![]() from drop-down list. Click on it.
from drop-down list. Click on it.


Raj- Every time I click, the score increased by given value.
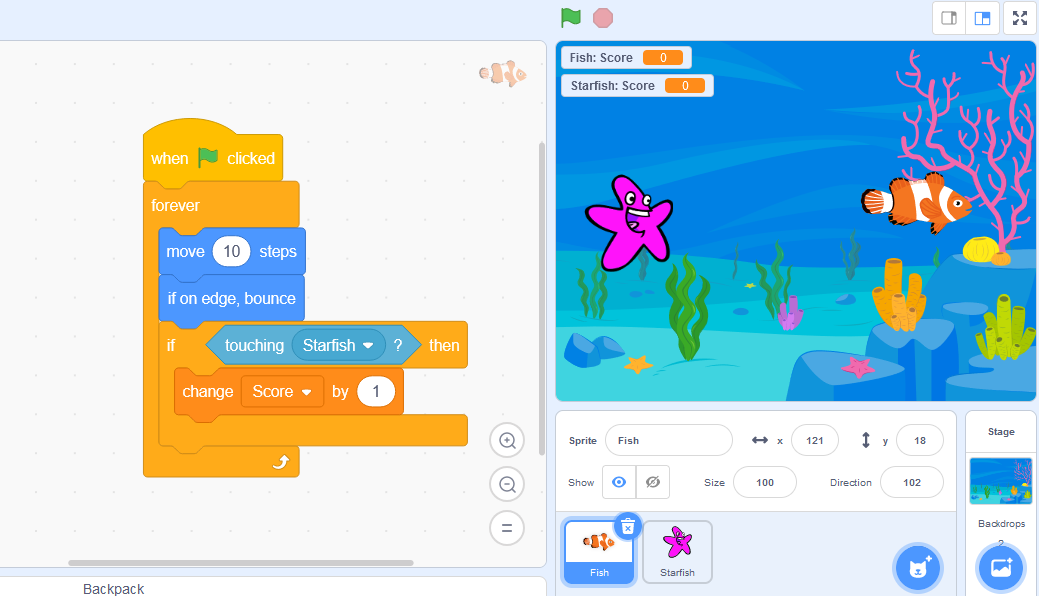
Arun- To understand more properly, Let’s create a game.
Raj- which game?
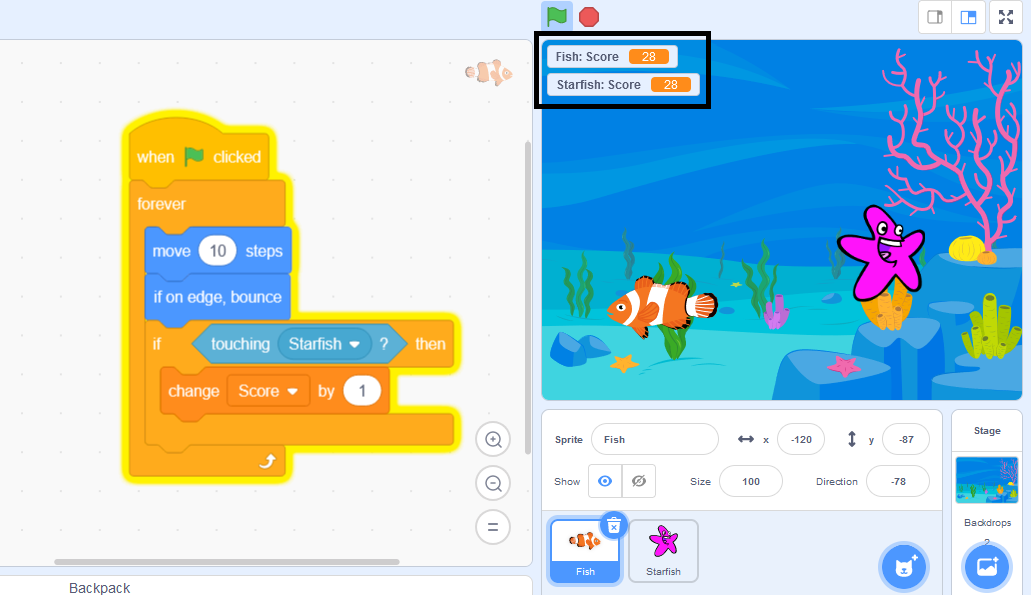
Arun- Drag out these blocks and snap it together. Copy the code in both the sprites.

Raj- The score is at 0.
Arun- Yes now click on the green flag.

Raj- Whenever the sprites are touching each other, the value of is score increasing.
Arun- These are the Variable blocks; every variable you create will has these four controlling blocks.
There are also some lists blocks which we will be discussing next.
